Overview of user interface in Inventory¶
Requirements
This tutorial requires the installation of the following applications/modules:
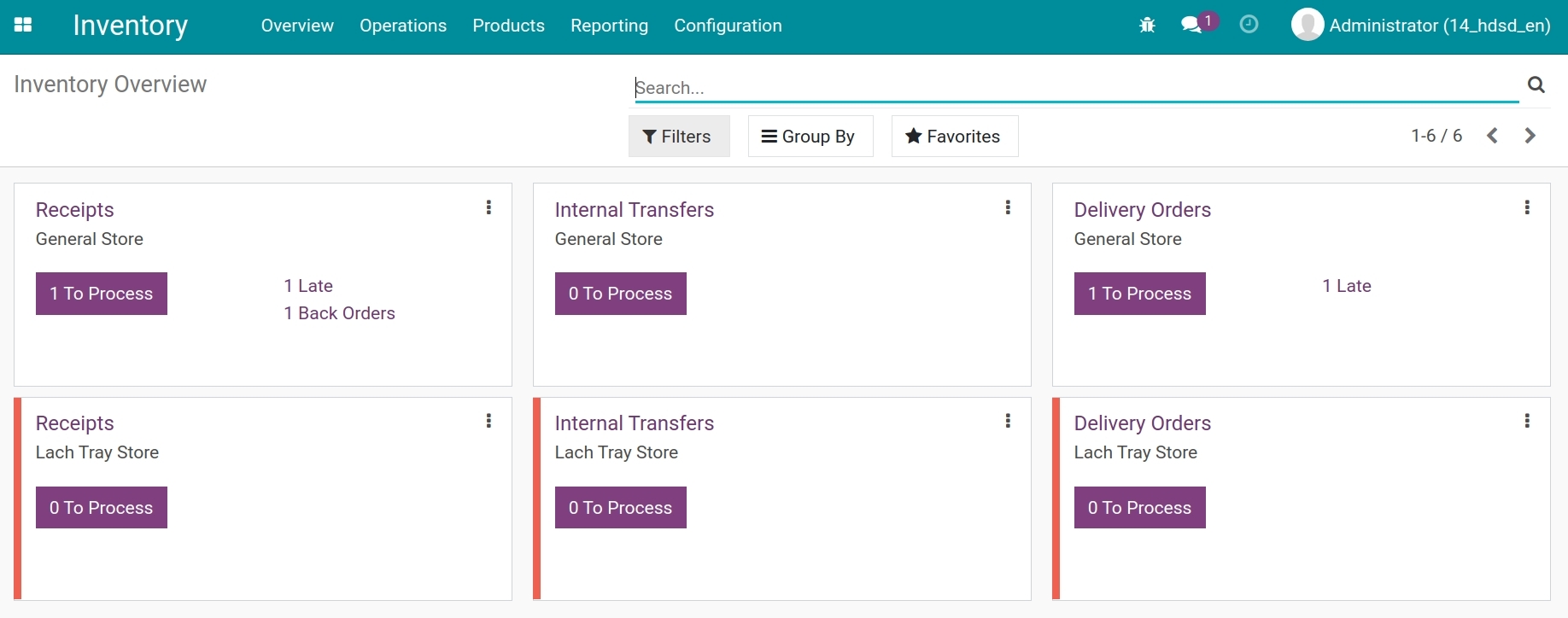
When you open the Viindoo Inventory management software, an inventory overview appears.

Inventory Overview interface is displayed in a kanban view. Each card represents an operation type, for example:
Internal Transfers.
Delivery Orders at main warehouse.
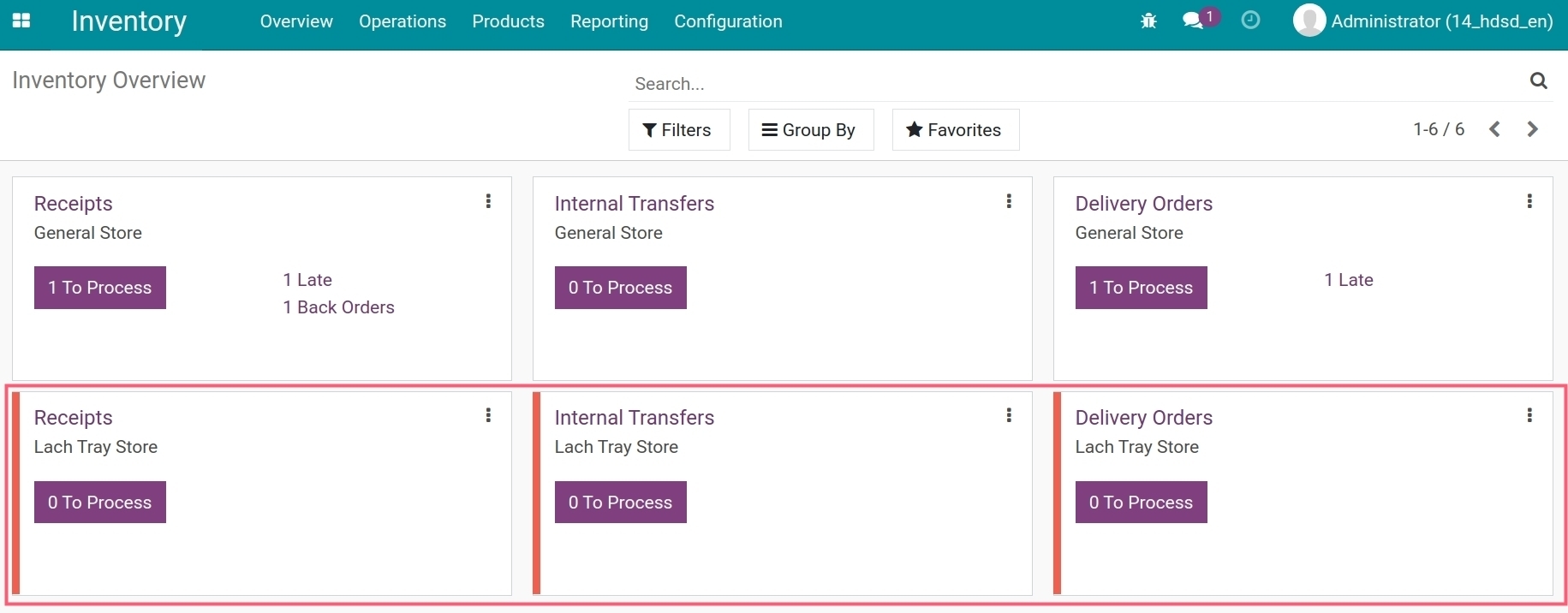
When a new warehouse is created in the Inventory software, or when other activities such as manufacturing or POS, etc. are added, a new card for each activity will also be created accordingly.
From the overview, you can easily have an idea of how many inventory operations are waiting, delayed, or need to be processed, and stay focused on solving those effectively.
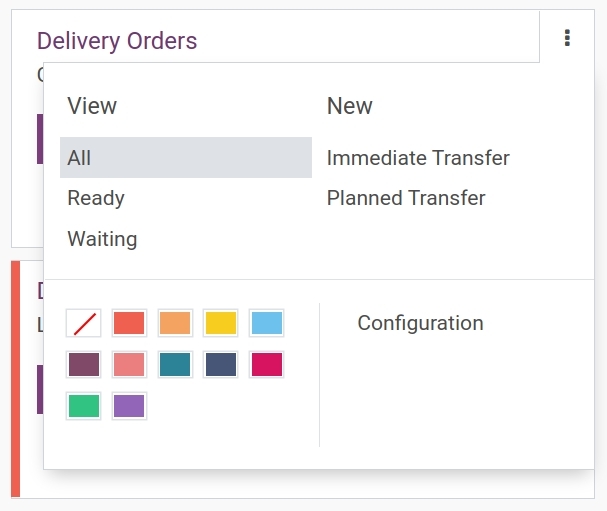
To see details of each card, click on the vertical ellipsis icon as shown below:

There are 4 main blocks:
View: See transfers of the chosen operation type.
New: Create a new transfer in the chosen operation type.
Configuration: See the default configuration of this operation.
Color card: When you create a new warehouse, the system automatically assigns a color code for all operation types of the same warehouse.

Note
Only Administration in Inventory app can see the configuration and color card block.
See also
Related article
Optional module